


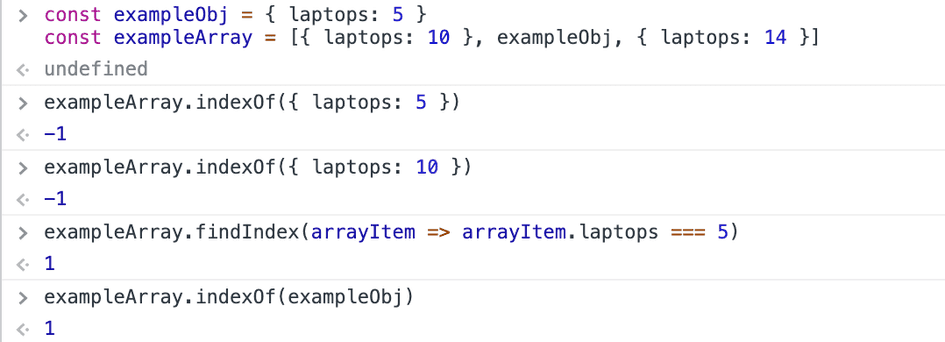
So it's a way to provide a callback that allows you to do that searching in a more custom way than, say, the index of method, which we'll remember. So we get back the A2, rather than like a true value or something like that. You're returning a true or a false, or a truthy or a falsy to say, this is that thing that I want you to return. So it's a little bit like the array filter method. And if you return true, or something truthy, then it will return the actual value that was found, not the return value. find method, as we see here on line 3, takes in a function callback, and it will provide you that value, so in that case, the object. So here I have objects with a properties in them and I wanna match the objects, or match an object where the a property is greater than 1. Maybe they're objects, or maybe you need to, because, and so if it's an object, you need to do some kind of custom stepping into the object to figure out if it matches. If you have an array that holds values, and maybe it is difficult to look for those values by their identity. includes was basically the only feature, almost the only feature in ES2016. find was actually added in ES6, and Array. > Kyle Simpson: Ok, the next features that we want to take a look at are Array. Transcript from the "find, findIndex, & includes" Lesson


 0 kommentar(er)
0 kommentar(er)
